JS混淆-eval混淆
简介
eval混淆,其实就是利用了eval()函数的特性,它跟Python里的eval函数差不多,能把字符串解析成代码来执行。
eval混淆
案例
- 链接:https://spa9.scrape.center/
- 说明:NBA球星数据网站,数据纯前端渲染,Token 经过加密处理,JavaScript 经过 eval 混淆,适合 JavaScript 逆向分析。
解混淆
-
方法
只需要把网页源代码中的 eval 改成
console.log,然后在浏览器的控制台(Console标签)输出,即可还原出源代码。 -
示例
-
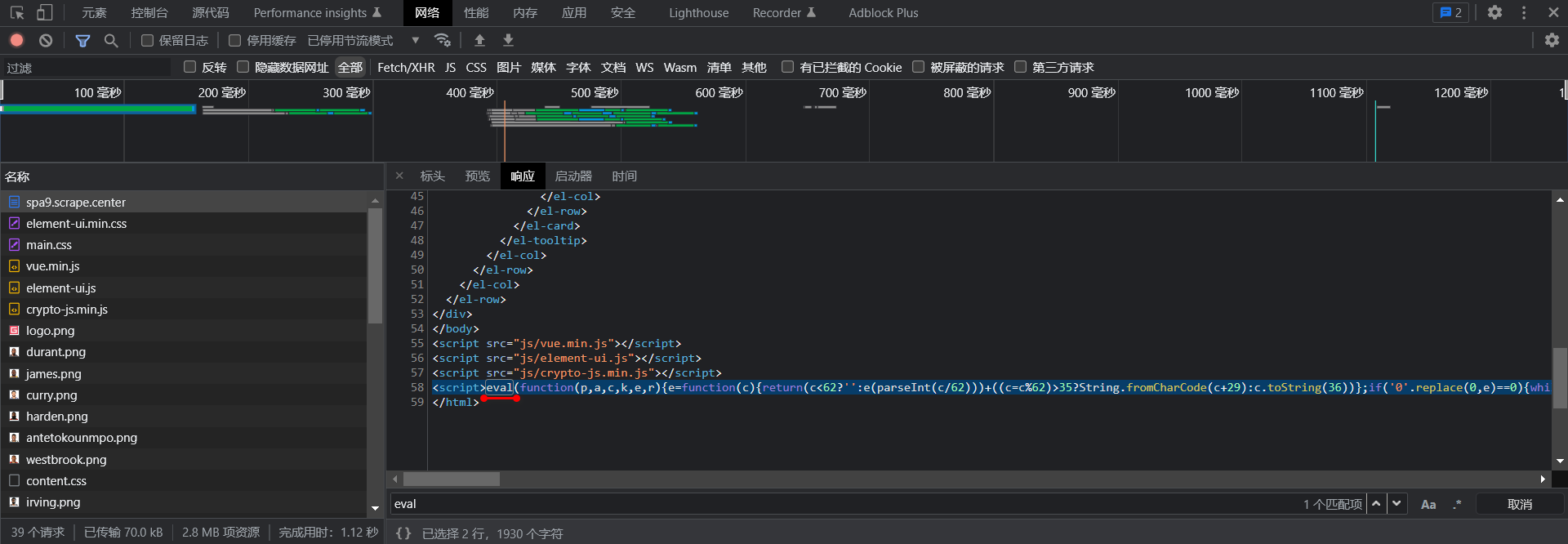
访问网站 https://spa9.scrape.center/ ,在网页源代码中找到eval加密的相关内容
![eval加密]()
1
eval(function(p,a,c,k,e,r){e=function(c){return(c<62?'':e(parseInt(c/62)))+((c=c%62)>35?String.fromCharCode(c+29):c.toString(36))};if('0'.replace(0,e)==0){while(c--)r[e(c)]=k[c];k=[function(e){return r[e]||e}];e=function(){return'[0-9a-zA-D]'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('g h=[{0:\'凯文-杜兰特\',4:\'durant.5\',1:\'b-09-c\',2:\'i\',3:\'108.j\'},{0:\'勒布朗-詹姆斯\',4:\'james.5\',1:\'k-12-30\',2:\'206cm\',3:\'113.l\'},{0:\'斯蒂芬-库里\',4:\'curry.5\',1:\'b-7-14\',2:\'m\',3:\'83.j\'},{0:\'詹姆斯-哈登\',4:\'harden.5\',1:\'1989-n-26\',2:\'196cm\',3:\'99.8\'},{0:\'扬尼斯-安特托昆博\',4:\'antetokounmpo.5\',1:\'o-12-d\',2:\'p\',3:\'109.8\'},{0:\'拉塞尔-威斯布鲁克\',4:\'westbrook.5\',1:\'b-11-12\',2:\'m\',3:\'90.7KG\'},{0:\'凯里-欧文\',4:\'irving.5\',1:\'1992-7-23\',2:\'q\',3:\'r.9\'},{0:\'安东尼-戴维斯\',4:\'davis.5\',1:\'1993-7-11\',2:\'i\',3:\'114.8\'},{0:\'乔尔-恩比德\',4:\'embiid.5\',1:\'o-7-16\',2:\'s\',3:\'127.0KG\'},{0:\'克雷-汤普森\',4:\'thompson.5\',1:\'t-u-n\',2:\'198cm\',3:\'97.9\'},{0:\'考瓦伊-莱昂纳德\',4:\'leonard.5\',1:\'1991-d-c\',2:\'201cm\',3:\'102.1KG\'},{0:\'达米安-利拉德\',4:\'lillard.5\',1:\'t-07-15\',2:\'q\',3:\'r.9\'},{0:\'卡梅罗-安东尼\',4:\'anthony.5\',1:\'k-v-c\',2:\'203cm\',3:\'108KG\'},{0:\'尼科拉-约基奇\',4:\'jokic.5\',1:\'w-u-19\',2:\'s\',3:\'128.8\'},{0:\'卡尔-安东尼-唐斯\',4:\'towns.5\',1:\'w-11-15\',2:\'p\',3:\'112.9\'},{0:\'克里斯-保罗\',4:\'paul.5\',1:\'1985-v-d\',2:\'185cm\',3:\'79.l\'},];new Vue({el:\'#app\',data:function(){x{h,a:\'NAhwcEVLEnRoJA7acv6eZGvXWjtijppyHXh\'}},methods:{getToken(y){e a=6.f.z.A(this.a);g{0,1,2,3}=y;e B=6.f.Base64.stringify(6.f.z.A(0));e C=6.DES.encrypt(`${B}${1}${2}${3}`,a,{D:6.D.ECB,padding:6.pad.Pkcs7});x C.toString()}}})',[],40,'name|birthday|height|weight|image|png|CryptoJS|03|8KG|5KG|key|1988|29|06|let|enc|const|players|208cm|9KG|1984|4KG|191cm|08|1994|211cm|188cm|88|213cm|1990|02|05|1995|return|player|Utf8|parse|base64Name|encrypted|mode'.split('|'),0,{}))
-
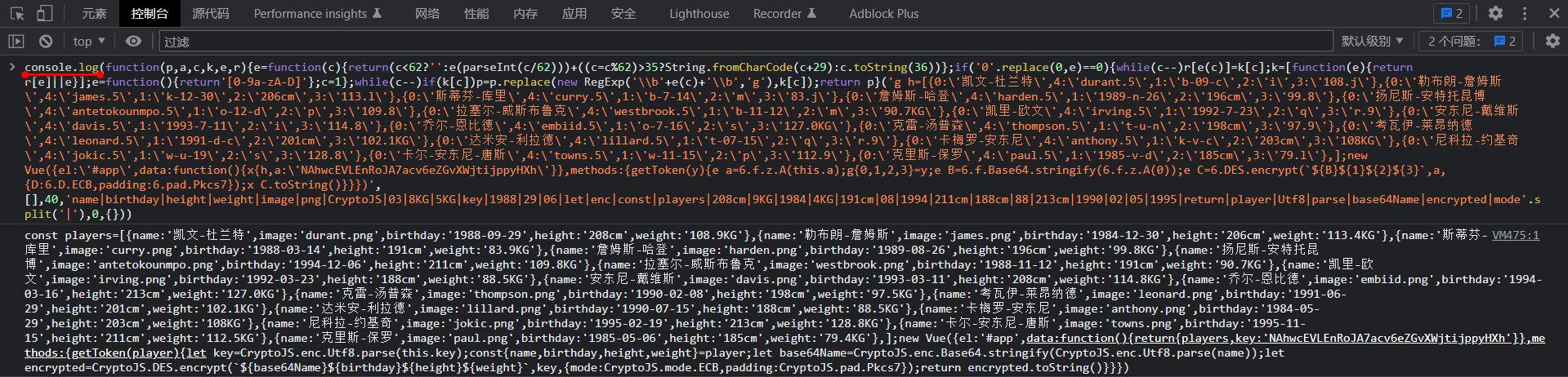
将 eval 改成
console.log然后在浏览器检查->控制台运行![eval解密]()
1
const players=[{name:'凯文-杜兰特',image:'durant.png',birthday:'1988-09-29',height:'208cm',weight:'108.9KG'},{name:'勒布朗-詹姆斯',image:'james.png',birthday:'1984-12-30',height:'206cm',weight:'113.4KG'},{name:'斯蒂芬-库里',image:'curry.png',birthday:'1988-03-14',height:'191cm',weight:'83.9KG'},{name:'詹姆斯-哈登',image:'harden.png',birthday:'1989-08-26',height:'196cm',weight:'99.8KG'},{name:'扬尼斯-安特托昆博',image:'antetokounmpo.png',birthday:'1994-12-06',height:'211cm',weight:'109.8KG'},{name:'拉塞尔-威斯布鲁克',image:'westbrook.png',birthday:'1988-11-12',height:'191cm',weight:'90.7KG'},{name:'凯里-欧文',image:'irving.png',birthday:'1992-03-23',height:'188cm',weight:'88.5KG'},{name:'安东尼-戴维斯',image:'davis.png',birthday:'1993-03-11',height:'208cm',weight:'114.8KG'},{name:'乔尔-恩比德',image:'embiid.png',birthday:'1994-03-16',height:'213cm',weight:'127.0KG'},{name:'克雷-汤普森',image:'thompson.png',birthday:'1990-02-08',height:'198cm',weight:'97.5KG'},{name:'考瓦伊-莱昂纳德',image:'leonard.png',birthday:'1991-06-29',height:'201cm',weight:'102.1KG'},{name:'达米安-利拉德',image:'lillard.png',birthday:'1990-07-15',height:'188cm',weight:'88.5KG'},{name:'卡梅罗-安东尼',image:'anthony.png',birthday:'1984-05-29',height:'203cm',weight:'108KG'},{name:'尼科拉-约基奇',image:'jokic.png',birthday:'1995-02-19',height:'213cm',weight:'128.8KG'},{name:'卡尔-安东尼-唐斯',image:'towns.png',birthday:'1995-11-15',height:'211cm',weight:'112.5KG'},{name:'克里斯-保罗',image:'paul.png',birthday:'1985-05-06',height:'185cm',weight:'79.4KG'},];new Vue({el:'#app',data:function(){return{players,key:'NAhwcEVLEnRoJA7acv6eZGvXWjtijppyHXh'}},methods:{getToken(player){let key=CryptoJS.enc.Utf8.parse(this.key);const{name,birthday,height,weight}=player;let base64Name=CryptoJS.enc.Base64.stringify(CryptoJS.enc.Utf8.parse(name));let encrypted=CryptoJS.DES.encrypt(`${base64Name}${birthday}${height}${weight}`,key,{mode:CryptoJS.mode.ECB,padding:CryptoJS.pad.Pkcs7});return encrypted.toString()}}})
如此便获取了混淆前的源代码
-
解析混淆前的源代码即可获取数据
1
2
3
4
5
6
7
8
9
10
11
12
13players = response.re(r'const players = (\[.*?\])')[0]
players = re.sub(r'(\w+):', r"'\1':", players)
players = eval(players)
for p in players:
item = {
'姓名': p.get('name'),
'海报': p.get('image'),
'生日': p.get('birthday'),
'身高': p.get('height'),
'体重': p.get('weight')
}
# 保存数据
Spa7.db.add('nba_players', item)此为核心代码,并非全部代码。
-