CSS入门
简介
- 什么是 CSS?
- CSS是层叠样式表(Cascading Style Sheets)的缩写,是一种用于描述网页样式和布局的标记语言。它与HTML(Hypertext Markup Language)一起被广泛用于构建和设计网页。
- 什么作用?
- CSS的主要作用是控制网页的外观和样式,包括字体、颜色、布局、边距、背景等。通过将CSS样式应用于HTML元素,可以改变它们的显示方式,使网页具有更好的可读性和视觉效果。
- 为什么要使用?
- 样式控制:CSS使开发者能够轻松地控制网页的外观和样式。通过定义元素的字体、颜色、大小、边距、背景等属性,可以实现统一的风格和视觉效果。CSS提供了丰富的样式选择和样式效果,如阴影、渐变、动画等,使网页更加吸引人。
- 分离内容和样式:CSS的另一个重要优势是将网页的内容和样式分离。通过将样式定义在CSS文件中,可以使HTML文件更加简洁和易于维护。这种分离还方便了样式的复用,可以在多个页面中共享相同的样式,提高开发效率。
- 页面布局控制:CSS可以用于控制网页的布局。通过设置元素的位置、大小、浮动等属性,可以实现灵活的页面布局。CSS的盒模型定义了元素的内容区域、内边距、边框和外边距,使开发者可以精确控制元素在页面中的位置和间距。
- 响应式设计:CSS的媒体查询功能使网页能够根据设备的特性(如屏幕大小、分辨率等)应用不同的样式。通过响应式设计,网页可以在不同设备上自适应地调整布局和样式,提供更好的用户体验。
- 可维护性和可扩展性:通过使用CSS,可以将样式与内容分离,使代码更加模块化和可维护。样式的修改只需在CSS文件中进行,而不需要修改HTML文件。这样,当需要对网站进行样式更改或扩展时,可以更加方便地进行管理和更新。
CSS 的引入方式
-
内联样式(Inline Styles)
- 可以直接在HTML元素的
style属性中定义CSS样式。例如:1
<p style="color: red; font-size: 16px;">这是一段红色的文字</p>
- 内联样式的优点是简单直接,适用于只在特定元素上应用样式的情况。但它的缺点是样式与内容混合在一起,不易维护和复用。
- 可以直接在HTML元素的
-
内部样式表(Internal Stylesheet)
- 可以在HTML文件的
<head>标签中使用<style>标签定义CSS样式。例如:1
2
3
4
5
6
7
8
9
10
11
12<head>
<style>
p {
color: red;
font-size: 16px;
}
</style>
</head>
<body>
<p>这是一段红色的文字</p>
</body> - 内部样式表的优点是样式与内容分离,可以在同一个HTML文件中定义多个样式规则。但它的缺点是样式仍然与特定HTML文件绑定,不易复用。
- 可以在HTML文件的
-
外部样式表(External Stylesheet)
- 可以将CSS样式定义在一个独立的CSS文件中,然后在HTML文件中通过
<link>标签引入。例如:在1
2
3
4
5
6
7<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<p>这是一段红色的文字</p>
</body>styles.css文件中定义样式:1
2
3
4p {
color: red;
font-size: 16px;
} - 外部样式表的优点是可以在多个HTML文件中共享相同的样式,提高代码的复用性和可维护性。同时,通过缓存的机制,可以减少页面加载时间。这是最常用的引入CSS的方式。
- 可以将CSS样式定义在一个独立的CSS文件中,然后在HTML文件中通过
-
说明
- 当设置的属性非常少,需要设置的标签也非常少(只有一处),可以使用行内样式
- 当一个网页的内部,很多标签都需要使用同样的显示,可以使用内联样式
- 当一个网站的多个页面需要使用同样的显示效果,可以将相同样式单独放在css文件中,即外联样式
-
示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
<html>
<head>
<meta charset="utf-8">
<title>CSS引入方式</title>
<!-- 方式2:内联样式表:使用style标签实现 -->
<style type="text/css">
p {
/* css中的注释 */
color: white;
}
</style>
<!-- 方式3:外联样式表:通过link标签引入 -->
<link rel="stylesheet" type="text/css" href="05-css.css" />
</head>
<!-- 方式1:行内样式表,使用标签的style属性 -->
<body style="background-color: orange;">
<p>曾经沧海难为水,除却巫山不是云</p>
<p>取次花丛懒回顾,半缘修道半缘君</p>
<div>床前明月光,疑是地上霜</div>
</body>
</html>05-css.css
1
2
3div {
color: blue;
}
CSS语法特点
- 选择器(Selectors):CSS使用选择器来选择要应用样式的HTML元素。选择器可以根据元素的标签名、类名、ID、属性等进行选择。例如,
p选择器选择所有的<p>元素,.class选择器选择具有特定类名的元素,#id选择器选择具有特定ID的元素。 - 属性(Properties):CSS使用属性来描述元素的样式。属性指定了要修改的样式类型,如颜色、字体、边距等。例如,
color属性用于设置文本颜色,font-size属性用于设置字体大小,margin属性用于设置元素的外边距。 - 值(Values):CSS属性的值用于定义样式的具体设置。值可以是具体的数值、颜色、字符串等。例如,
font-size: 16px;中的16px是一个属性值。 - 声明块(Declaration Block):CSS的样式规则由选择器和声明块组成。声明块由一对花括号
{}包围,其中包含了一个或多个属性声明。例如:1
2
3
4p {
color: red;
font-size: 16px;
}上述代码中,
p是选择器,color: red;和font-size: 16px;是两个属性声明。 - 层叠和继承(Cascading and Inheritance):CSS中的"层叠"指的是当多个样式规则应用到同一个元素时,根据优先级和特定规则来确定最终的样式。"继承"指的是某些样式属性会被子元素继承,即子元素会继承父元素的样式属性。例如,父元素的字体颜色设置为红色,子元素默认会继承红色的字体颜色。
- 注释(Comments):CSS支持使用
/* ... */来添加注释。注释可以用于解释代码的作用或提供开发者的说明,对代码的可读性和维护性有帮助。
常用选择器
-
基础选择器
-
标签选择器(Tag Selector)
根据 HTML 元素的标签名选择元素。例如,
p选择器选择所有的<p>元素。1
2
3p {
color: blue;
} -
类选择器(Class Selector)
根据元素的类名选择元素。类名以
.开头。例如,.highlight选择器选择具有highlight类的元素。1
2
3.highlight {
background-color: yellow;
} -
ID选择器(ID Selector)
根据元素的 ID 选择元素。ID以
#开头。例如,#header选择器选择具有headerID的元素。1
2
3#header {
font-size: 24px;
}
-
-
复合选择器
-
子元素选择器(Child Selector)
选择作为某个元素子元素的元素。使用
>符号表示。例如,div > p选择器选择<div>元素的直接子元素中的<p>元素。1
2
3div>p {
color: green;
} -
后代选择器(Descendant Selector)
选择作为某个元素后代的元素。使用空格表示。例如,
div p选择器选择<div>元素内所有的<p>元素。1
2
3div p {
font-weight: bold;
} -
并集选择器(Union Selector)
并集选择器使用逗号将不同的选择器组合在一起,选择器之间没有空格。例如,
h1, h2, h3选择器选择所有的<h1>、<h2>和<h3>元素。1
2
3
4
5h1,
h2,
h3 {
color: red;
} -
相邻兄弟选择器(Adjacent Sibling Selector)
选择紧接在另一个元素后的元素。使用
+符号表示。例如,h2 + p选择器选择紧接在<h2>元素后的<p>元素。1
2
3h2+p {
margin-top: 10px;
}
-
-
属性选择器
-
属性存在选择器(Attribute Exists Selector)
选择具有指定属性的元素。例如,
[required]选择器选择具有required属性的元素。1
2
3input[required] {
border-color: red;
} -
属性值选择器(Attribute Value Selector)
选择具有指定属性值的元素。例如,
[type="text"]选择器选择type属性值为text的<input>元素。1
2
3input[type="text"] {
background-color: lightgray;
} -
属性值前缀选择器(Attribute Value Prefix Selector)
选择属性值以指定前缀开头的元素。例如,
[class^="btn"]选择器选择class属性值以btn开头的元素。1
2
3[class^="btn"] {
font-weight: bold;
} -
属性值包含选择器(Attribute Value Contains Selector)
选择属性值包含指定字符串的元素。例如,
[href*="example"]选择器选择href属性值包含example的<a>元素。1
2
3a[href*="example"] {
color: blue;
}
-
-
伪类选择器
-
链接伪类选择器(Link Pseudo-class Selector)
选择未访问过、已访问过和鼠标悬停在链接上的状态。分别对应
:link、:visited和:hover伪类选择器。1
2
3
4
5
6
7
8
9
10
11a:link {
color: blue;
}
a:visited {
color: purple;
}
a:hover {
color: red;
}在上面的示例中,
:link选择器选择未访问过的链接,:visited选择器选择已访问过的链接,:hover选择器选择鼠标悬停在链接上的状态。可以根据需要为每个状态设置不同的样式。 -
激活伪类选择器(Active Pseudo-class Selector)
选择元素被激活(例如鼠标按下)的状态。使用
:active伪类选择器。1
2
3button:active {
background-color: gray;
}在上面的示例中,
:active选择器选择被按下的按钮,可以用于在按钮按下时改变其样式。 -
选中伪类选择器(Checked Pseudo-class Selector)
选择被选中的表单元素(例如复选框或单选按钮)。使用
:checked伪类选择器。1
2
3input[type="checkbox"]:checked {
border-color: green;
}在上面的示例中,
:checked选择器选择被选中的复选框,可以用于在复选框被选中时改变其样式。
-
-
其他选择器
-
伪元素选择器(Pseudo-element Selector)
::before:在元素的内容之前插入生成的内容。可以用于在元素前插入图标、装饰线等。1
2
3
4
5/* ::before伪元素选择器将在每个<p>元素的内容之前插入一个红色的箭头。 */
p::before {
content: "→";
color: red;
}::after:在元素的内容之后插入生成的内容。可以用于在元素后添加额外的装饰或内容。1
2
3
4
5/* ::after伪元素选择器在每个按钮的内容之后插入文本"Click me!",并将其加粗显示。 */
button::after {
content: "Click me!";
font-weight: bold;
}::first-letter:选择元素的第一个字母或第一个字符。可以用于对首字母进行特殊样式设置。1
2
3
4
5/* ::first-letter伪元素选择器将选择每个段落的第一个字母,并将其字体大小设置为2倍,颜色设置为蓝色。 */
p::first-letter {
font-size: 2em;
color: blue;
}::first-line:选择元素的第一行文本。可以用于对首行文本进行特殊样式设置。1
2
3
4
5/* ::first-line伪元素选择器选择每个段落的第一行文本,并将其字体加粗并转换为大写。 */
p::first-line {
font-weight: bold;
text-transform: uppercase;
}::selection:选择用户选择的文本部分。可以用于设置用户选中文本的样式。1
2
3
4
5/* ::selection伪元素选择器选择用户选中的文本部分,并将其背景颜色设置为黄色,文本颜色设置为黑色。 */
::selection {
background-color: yellow;
color: black;
}
-
通配符选择器(Universal Selector)
用于选择文档中的所有元素,它使用
*作为选择器。通配符选择器可以匹配任何元素,因此在使用时需要谨慎,以避免不必要的样式匹配和性能问题。1
2
3
4
5* {
margin: 0;
padding: 0;
box-sizing: border-box;
}- 上述示例中,通配符选择器
*选择文档中的所有元素,并将它们的外边距(margin)、内边距(padding)和盒模型(box-sizing)属性设置为统一的初始值,这是一种常见的重置样式的做法。 - 需要注意的是,通配符选择器会匹配文档中的每个元素,包括所有的标签元素和子元素,因此在大型文档中使用通配符选择器可能会导致性能下降。因此,最好在使用通配符选择器时要慎重考虑,并确保仅在必要时使用。
- 上述示例中,通配符选择器
-
选择器的优先级
- 在CSS中,选择器的优先级决定了当多个规则应用于同一个元素时,哪个规则将具有更高的权重并被应用。CSS选择器的优先级按照以下规则进行计算:
- 内联样式(Inline Styles):具有最高优先级的是直接应用在元素上的内联样式,即在元素的
style属性中定义的样式。 - ID选择器(ID Selectors):具有较高优先级的是使用ID选择器定义的样式,即以
#开头的选择器。 - 类选择器、属性选择器和伪类选择器(Class Selectors, Attribute Selectors, and Pseudo-class Selectors):这些选择器的优先级相同,按照出现的次数计算。例如,如果一个元素同时具有两个类选择器和一个属性选择器,那么类选择器的优先级更高。
- 元素选择器和伪元素选择器(Element Selectors and Pseudo-element Selectors):这些选择器的优先级最低,仅在前面的选择器无法确定优先级时起作用。
- 内联样式(Inline Styles):具有最高优先级的是直接应用在元素上的内联样式,即在元素的
- 如果出现相同优先级的选择器,CSS会根据其在样式表中的顺序来决定应用哪个样式。此外,还可以使用
!important关键字来强制应用某个样式,它会覆盖其他选择器的优先级。 - 以下是一个示例,展示了选择器优先级的计算:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<html>
<head>
<style>
p {
color: red;
}
#myId {
color: blue;
}
.myClass {
color: green;
}
</style>
</head>
<body>
<p id="myId" class="myClass">Hello, world!</p>
</body>
</html> - 在上述示例中,
<p>元素具有ID选择器和类选择器,但是由于 ID 选择器的优先级更高,所以文本的颜色将是蓝色。 - 总结起来,选择器的优先级是通过不同类型的选择器、ID、类、属性和伪类的组合来确定的。了解选择器的优先级可以帮助开发者更好地控制样式的应用顺序和覆盖规则。
尺寸及单位
-
绝对单位
- px(像素):屏幕上的一个点,是基于显示设备的最小可视单元。例如,
font-size: 14px;设置文本字体大小为14像素。 - pt(点):印刷行业的标准单位,1pt等于1/72英寸。例如,
padding: 10pt;设置填充为10点。 - cm(厘米)、mm(毫米)、in(英寸) 等:这些都是长度单位,用于打印媒体更常见,但在屏幕上也可以使用。例如,
margin: 1cm;设置外边距为1厘米。
- px(像素):屏幕上的一个点,是基于显示设备的最小可视单元。例如,
-
相对单位
- em:相对于父元素的字体大小(font-size)的倍数。例如,
font-size: 1.2em;将元素的字体大小设置为父元素字体大小的1.2倍。 - rem(root em):相对于根元素(通常是
<html>)的字体大小。如果根元素的字体大小是16px,font-size: 1.5rem;则设置字体大小为24px。 - vw(视口宽度):相对于视口宽度的百分比,1vw等于视口宽度的1%。例如,
width: 50vw;表示元素宽度为视口宽度的50%。 - vh(视口高度):相对于视口高度的百分比,1vh等于视口高度的1%。例如,
height: 70vh;表示元素高度为视口高度的70%。 - %(百分比):相对于父元素的某个特定属性的值。例如,
width: 80%;表示元素宽度为父元素宽度的80%。
- em:相对于父元素的字体大小(font-size)的倍数。例如,
-
关键字
- auto:表示让浏览器自动计算宽度或高度。
- min-width:表示元素的最小宽度。
- max-width:表示元素的最大宽度。
- min-height:表示元素的最小高度。
- max-height:表示元素的最大高度。
-
示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24/* 绝对单位 */
.element {
font-size: 12px;
/* 设置字体大小为12像素 */
border: 1mm solid black;
/* 设置边框宽度为1毫米 */
}
/* 相对单位 */
.container {
font-size: 16px;
/* 设置基准字体大小 */
}
.child {
font-size: 0.875em;
/* 相对于容器字体大小的字体大小 (16px * 0.875 = 14px) */
padding: 5%;
/* 相对于父容器的宽度的内边距 */
width: 50vw;
/* 视口宽度的一半 */
height: 100vh;
/* 整个视口的高度 */
}
字体设置
-
字体系列(font-family)
font-family属性用于设置元素的字体。可以指定一个或多个字体名称,如果第一个字体不可用,浏览器会尝试使用下一个字体。1
2
3
4/* 这条规则会尝试让段落文本使用"Times New Roman"字体,如果找不到,则会尝试Times或者任何默认的衬线字体。 */
p {
font-family: "Times New Roman", Times, serif;
} -
字体大小(font-size)
font-size属性用于设置字体的大小。可以使用不同的单位,如px、em、rem、%等。1
2
3
4h1 {
/* 相对于父元素字体大小的2倍 */
font-size: 2em;
} -
字体粗细(font-weight)
font-weight属性用于设置字体的粗细。1
2
3
4strong {
/* 设置粗体字 */
font-weight: bold;
} -
字体样式(font-style)
font-style属性用于设置字体的风格,通常用于区分正常、斜体和倾斜风格。1
2
3
4em {
/* 设置斜体 */
font-style: italic;
} -
行高(line-height)
line-height属性用于设置行间距,即行的垂直高度。1
2
3
4p {
/* 行高是字体大小的1.6倍 */
line-height: 1.6;
} -
简写形式(font)
当使用
font属性时,可以将多个字体相关的属性合并到一个属性中。下面是一个使用font属性的示例:1
2
3h1 {
font: italic bold 24px/1.5 "Helvetica Neue", Arial, sans-serif;
}italic表示斜体样式。bold表示粗体样式。24px表示字体大小为24像素。1.5表示行高为字体大小的1.5倍。"Helvetica Neue", Arial, sans-serif表示字体系列,依次是"Helvetica Neue"、Arial和默认的无衬线字体。
-
综合示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31body {
/* 设置字体栈 */
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
/* 设置基础字体大小 */
font-size: 16px;
/* 设置基础行高 */
line-height: 1.5;
}
h1 {
/* 设置标题字体大小 */
font-size: 2.5rem;
/* 设置字体粗细 */
font-weight: 300;
/* 设置标题行高 */
line-height: 1.2;
}
p {
/* 设置段落字体大小 */
font-size: 1rem;
/* 设置字体粗细 */
font-weight: normal;
/* 设置段落行高 */
line-height: 1.6;
}
em {
/* 设置斜体 */
font-style: italic;
}
文本修饰
-
color
color属性用于设置文本颜色。1
2
3
4p {
/* 设置段落文本为深灰色 */
color: #333333;
} -
text-decoration
text-decoration属性用于设置文本的装饰线,如下划线、删除线等。1
2
3
4
5
6
7
8
9
10
11
12
13
14a {
/* 移除超链接的下划线 */
text-decoration: none;
}
h1 {
/* 给标题添加下划线 */
text-decoration: underline;
}
del {
/* 给删除文本添加删除线 */
text-decoration: line-through;
} -
text-align
text-align属性用于设置文本的水平对齐方式。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19.left-text {
/* 左对齐文本 */
text-align: left;
}
.right-text {
/* 右对齐文本 */
text-align: right;
}
.center-text {
/* 居中对齐文本 */
text-align: center;
}
.justify-text {
/* 两端对齐文本 */
text-align: justify;
} -
text-transform
text-transform属性用于控制文本大小写的转换。1
2
3
4
5
6
7
8
9
10
11
12
13
14.uppercase-text {
/* 转换为大写字母 */
text-transform: uppercase;
}
.lowercase-text {
/* 转换为小写字母 */
text-transform: lowercase;
}
.capitalize-text {
/* 每个单词首字母大写 */
text-transform: capitalize;
} -
text-indent
text-indent属性用于设置段落首行文本的缩进。1
2
3
4p {
/* 设置段落首行缩进20像素 */
text-indent: 20px;
} -
text-shadow
text-shadow:用于添加文本阴影效果。1
2
3h1 {
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
} -
letter-spacing
letter-spacing:用于设置字符之间的间距。1
2
3h1 {
letter-spacing: 2px;
} -
word-spacing
word-spacing:用于设置单词之间的间距。1
2
3p {
word-spacing: 5px;
}
-
综合示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34.article-title {
/* 标题颜色 */
color: #1a1a1a;
/* 标题居中 */
text-align: center;
/* 标题添加下划线 */
text-decoration: underline;
}
.article-body {
/* 正文颜色 */
color: #4a4a4a;
/* 正文两端对齐 */
text-align: justify;
}
.first-letter {
/* 第一个字母大写 */
text-transform: uppercase;
/* 段落首行缩进50像素 */
text-indent: 50px;
}
.link {
/* 链接去掉下划线 */
text-decoration: none;
/* 链接颜色 */
color: blue;
}
.link:hover {
/* 鼠标悬停时链接显示下划线 */
text-decoration: underline;
}
对齐设置
-
文本水平对齐 - text-align
text-align属性用于设置内联内容(如文字)的水平对齐方式。常用的值包括left、right、center和justify。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19/* 左对齐:将文本对齐到左边 */
.left-align {
text-align: left;
}
/* 右对齐:将文本对齐到右边 */
.right-align {
text-align: right;
}
/* 居中对齐:将文本居中对齐 */
.center-align {
text-align: center;
}
/* 两端对齐:将文本两端对齐,增加单词间的空白来对齐行的左右两边 */
.justify-align {
text-align: justify;
} -
垂直对齐 - vertical-align
vertical-align属性用于设置行内元素(如<span>)或表格单元格的内容的垂直对齐方式。常用的值包括top、middle、bottom、baseline等。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19/* 顶部对齐:将元素的顶部与包含它的行的顶部对齐 */
.top-align {
vertical-align: top;
}
/* 居中对齐:将元素对齐到其包含行的中部 */
.middle-align {
vertical-align: middle;
}
/* 底部对齐:将元素的底部与包含它的行的底部对齐 */
.bottom-align {
vertical-align: bottom;
}
/* 基线对齐:将元素的基线与包含它的行的基线对齐 */
.baseline-align {
vertical-align: baseline;
}top- 使元素与其父元素的顶部对齐。middle- 使元素垂直居中于其父元素。bottom- 使元素与其父元素的底部对齐。baseline- 使元素的文本基线对齐于其父元素的文本基线,这是默认的垂直对齐方式。
-
Flexbox 对齐
Flexbox 提供了更先进的对齐能力。通过使用
display: flex;,你可以很容易地在两个方向上对齐子元素。-
水平对齐 - justify-content
1
2
3
4
5.flex-container {
display: flex;
justify-content: center;
/* 居中对齐,可选值有:flex-start(起始对齐),flex-end(末尾对齐),space-between(两端对齐),space-around(周围对齐) */
}flex-start- 子元素向行的起始位置对齐。flex-end- 子元素向行的结束位置对齐。space-between- 子元素之间的间距相同,第一个元素位于起始位置,最后一个元素位于结束位置。space-around- 子元素周围的间隔相同,使得子元素之间的空间比子元素与容器边缘的空间大一半。
-
垂直对齐 - align-items
1
2
3
4
5.flex-container {
display: flex;
align-items: center;
/* 居中对齐,可选值:flex-start(起始对齐),flex-end(末尾对齐),stretch(拉伸对齐),baseline(基线对齐) */
}flex-start- 子元素被对齐到容器的起始边界。flex-end- 子元素被对齐到容器的结束边界。stretch- 子元素被拉伸填满容器的高度(或宽度,取决于主轴方向)。baseline- 子元素的基线与容器中其他子元素的基线对齐。
-
-
Grid Layout 对齐
-
水平对齐 - justify-items, justify-content
1
2
3
4
5
6
7
8
9
10
11.grid-container {
display: grid;
justify-items: center;
/* 水平方向居中对齐,可选值:start(开始对齐),end(结束对齐),center(居中对齐),stretch(拉伸以填满单元格) */
}
.grid-container {
display: grid;
justify-content: center;
/* 水平方向居中对齐容器内的网格,可选值:start(开始对齐),end(结束对齐),center(居中对齐),stretch(拉伸网格以占据整个容器宽度),space-around(网格两边间距相等),space-between(网格之间间距相等),space-evenly(网格间和两边间距完全相等) */
} -
垂直对齐 - align-items, align-content
1
2
3
4
5
6
7
8
9
10
11.grid-container {
display: grid;
align-items: center;
/* 垂直方向居中对齐,可选值:start(起始对齐),end(末尾对齐),center(居中对齐),stretch(拉伸以填满单元格高度) */
}
.grid-container {
display: grid;
align-content: center;
/* 垂直方向居中对齐网格行,可选值:start(起始对齐),end(末尾对齐),center(居中对齐),stretch(拉伸网格以占据整个容器高度),space-around(行与行之间和行与容器边缘之间的间距相等),space-between(行与行之间的间距相等,第一行贴近容器起始边缘,最后一行贴近容器末尾边缘),space-evenly(行与行之间的间距以及行与容器边缘的间距都相等) */
}
-
-
CSS Grid 对齐单个项目
你还可以对单个Grid项目使用
justify-self和align-self来覆盖容器的对齐方式。1
2
3
4
5
6.grid-item {
justify-self: center;
/* 水平方向个别项目居中对齐,在单个网格项中可选值:start(开始对齐),end(结束对齐),center(居中对齐),stretch(拉伸以填满单元格宽度) */
align-self: center;
/* 垂直方向个别项目居中对齐,在单个网格项中可选值:start(起始对齐),end(末尾对齐),center(居中对齐),stretch(拉伸以填满单元格高度) */
}
背景设置
-
设置背景颜色
1
2
3
4.element {
background-color: #ff0000;
/* 将元素的背景颜色设置为红色 */
} -
设置背景图片
1
2
3
4.element {
background-image: url('image.jpg');
/* 将元素的背景设置为'image.jpg'这张图片 */
} -
设置背景图片不重复
1
2
3
4.element {
background-repeat: no-repeat;
/* 背景图片不重复 */
} -
设置背景图片位置
1
2
3
4.element {
background-position: top right;
/* 背景图片位置设置在元素的右上角 */
}或者更精确地使用数值
1
2
3
4.element {
background-position: 50px 100px;
/* 背景图片的左上角从元素的左边界向右偏移50px,从上边界向下偏移100px */
} -
简写形式
1
2
3
4.element {
background: #ff0000 url('image.jpg') no-repeat top right / cover;
/* 设置背景颜色为红色,背景图片,不重复,位置右上,尺寸覆盖整个元素 */
} -
设置背景图片的滚动行为
- scroll
1
2
3
4.element {
/* 背景图片会随着元素的内容一起滚动 */
background-attachment: scroll;
} - fixed
1
2
3
4.element {
/* 背景图片将固定在视口中,即使滚动页面,背景也不会移动 */
background-attachment: fixed;
} - local
1
2
3
4.element {
/* 背景图片相对于元素内容进行滚动,即背景图片会随着元素内部的滚动条移动而移动 */
background-attachment: local;
} - 示例
假设你有一个div元素,你希望它的背景图像在页面滚动时固定不动,可以这样设置这样设置后,无论用户怎样滚动页面,该1
2
3
4.div-background-fixed {
background-image: url('path-to-image.jpg');
background-attachment: fixed;
}div元素的背景图片都会固定在浏览器窗口中的相同位置。
- scroll
列表设置
-
设置列表项标记的类型
1
2
3
4ul.custom-list {
list-style-type: square;
/* 将无序列表的标记设置为方块 */
}none: 无标记。disc: 默认的圆形实心标记(适用于无序列表)。circle: 空心圆标记。square: 方形标记。decimal: 十进制数字(适用于有序列表)。decimal-leading-zero: 十进制数字,小于10的数字前面加上0。lower-roman: 小写罗马数字(i, ii, iii, iv, v, …)。upper-roman: 大写罗马数字(I, II, III, IV, V, …)。lower-alpha/lower-latin: 小写字母(a, b, c, d, …)。upper-alpha/upper-latin: 大写字母(A, B, C, D, …)。lower-greek: 小写希腊字母。armenian: 传统的亚美尼亚编号方式。georgian: 传统的格鲁吉亚编号方式(an, ban, gan, …)。lower-armenian: 小写的亚美尼亚字母编号方式。hebrew: 传统的希伯来编号方式。
-
使用图片作为列表项标记
1
2
3
4ul.custom-list {
list-style-image: url('bullet.png');
/* 使用'bullet.png'图片作为列表项的标记 */
} -
设置列表项标记的位置
1
2
3
4ul.custom-list {
list-style-position: inside;
/* 将标记放在列表项内容的内部,与文本对齐 */
} -
组合所有列表样式属性
1
2
3
4ul.custom-list {
list-style: circle inside url('bullet.png');
/* 设置列表项标记为圆圈,放在文本内部,并尝试使用图片作为标记 */
}在这个简写形式中,
list-style属性同时设置了类型、位置和图片。如果图片无法显示(比如找不到图片),则会回退到圆圈作为列表项标记。 -
移除列表样式
1
2
3
4ul.custom-list {
list-style-type: none;
/* 移除列表项前面的默认标记 */
}这个设置通常用于创建无标记的列表,或者在设计自定义列表项标记(如使用伪元素或背景图像)时,先移除默认的列表样式。
-
示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
<html>
<head>
<style>
ul.custom-list {
list-style-type: none;
/* 移除默认的列表样式 */
padding-left: 0;
/* 移除默认的缩进 */
}
ul.custom-list li::before {
content: "•";
/* 添加自定义的列表项标记 */
color: blue;
/* 设置列表项标记的颜色为蓝色 */
font-weight: bold;
/* 加粗列表项标记 */
display: inline-block;
/* 设置为块级元素以便定制更多样式 */
width: 1em;
/* 设置标记的宽度 */
margin-left: -1em;
/* 将自定义标记向左移动,与列表文本对齐 */
}
</style>
</head>
<body>
<ul class="custom-list">
<li>列表项 1</li>
<li>列表项 2</li>
<li>列表项 3</li>
</ul>
</body>
</html>
定位相关
-
position
-
静态定位(Static Positioning)
静态定位是所有元素的默认定位方式。当元素没有特别指定定位方式时,它就是静态定位的。静态定位的元素不会受到
top、right、bottom和left属性的影响。1
2
3div.static {
position: static;
} -
相对定位(Relative Positioning)
相对定位的元素会相对于其在文档流中的原始位置移动。即使它被移动了,也仍然保留原来的空间。
1
2
3
4
5
6
7div.relative {
position: relative;
top: 10px;
/* 向下移动10px */
left: 20px;
/* 向右移动20px */
} -
绝对定位(Absolute Positioning)
绝对定位的元素会被移出文档流,并相对于其最近的已定位(非static)祖先元素定位。如果没有这样的元素,它就相对于文档的
html元素定位。1
2
3
4
5
6
7div.absolute {
position: absolute;
top: 30px;
/* 相对于最近的定位祖先元素向下移动30px */
right: 40px;
/* 相对于最近的定位祖先元素向左移动40px */
} -
固定定位(Fixed Positioning)
固定定位是绝对定位的一种,它会将元素固定在视口(浏览器窗口)的指定位置上。即使页面滚动,元素也会停留在相同的位置。
1
2
3
4
5
6
7div.fixed {
position: fixed;
bottom: 0;
/* 置于视口底部 */
right: 0;
/* 置于视口右侧 */
} -
粘性定位(Sticky Positioning)
粘性定位是相对定位和固定定位的混合体。它基于用户的滚动位置来定位元素。元素在容器内正常流动,直到达到指定的偏移位置后变为固定位置。
1
2
3
4
5div.sticky {
position: sticky;
top: 10px;
/* 当滚动超过元素10px时,它会在视口顶部“粘”住 */
}
-
-
z-index
z-index属性在CSS中用于控制重叠元素的垂直堆叠顺序。它只对定位元素(即position属性值为relative、absolute、fixed或sticky的元素)有效。z-index值可以是正数、负数或auto(默认值)。- 元素的
z-index值越大,它就越在堆叠顺序的上面,这意味着它会覆盖z-index值较低的元素。如果两个元素的z-index值相同,那么它们在文档中出现的顺序将决定堆叠顺序(后来者居上)。 - 示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<html>
<head>
<style>
.behind {
position: absolute;
z-index: 1;
/* 在堆叠顺序中较低 */
left: 0px;
top: 0px;
}
.in-front {
position: absolute;
z-index: 2;
/* 在堆叠顺序中较高 */
left: 50px;
top: 50px;
}
</style>
</head>
<body>
<div class="behind">I am behind</div>
<div class="in-front">I am in front</div>
</body>
</html>
-
top、right、bottom、left
用于定义元素的偏移量。这些属性只对定位属性为
relative、absolute或fixed的元素生效。1
2
3
4
5
6div {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}上述示例将
<div>元素相对于其父元素垂直居中和水平居中。
布局相关
-
Flexbox 布局
- Flexbox 是一种 CSS3 布局模式,它允许容器内的子元素在需要时能够伸缩以适应不同的屏幕和显示设备。Flexbox 非常适用于小型布局和复杂组件,但也可以用于整体布局。
- Flexbox(Flexible Box)布局提供了一种更有效的方式来布局、对齐和分配容器内项目的空间,即使它们的大小未知或是动态变化的。
- 示例:假设我们要创建一个简单的导航栏,其中的链接应该平均分布在整个容器宽度,同时所有的链接项垂直居中,并且在容器内有相等的空间。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Navigation Example</title>
<style>
/* 导航栏样式 */
.navbar {
display: flex;
/* 启用Flexbox */
justify-content: space-around;
/* 项目沿主轴均匀分布 */
align-items: center;
/* 项目在交叉轴上居中对齐 */
background-color: #333;
/* 背景色 */
color: white;
/* 文字颜色 */
padding: 10px 0;
/* 上下填充 */
}
/* 链接样式 */
.nav-item {
list-style: none;
/* 移除列表样式 */
}
/* 链接文本样式 */
.nav-link {
text-decoration: none;
/* 移除下划线 */
color: white;
/* 文字颜色 */
padding: 5px 15px;
/* 内填充 */
transition: background-color 0.3s;
/* 背景颜色过渡效果 */
}
/* 链接文本悬停效果 */
.nav-link:hover {
background-color: #555;
/* 悬停背景色 */
}
</style>
</head>
<body>
<nav class="navbar">
<li class="nav-item"><a href="#" class="nav-link">Home</a></li>
<li class="nav-item"><a href="#" class="nav-link">About</a></li>
<li class="nav-item"><a href="#" class="nav-link">Services</a></li>
<li class="nav-item"><a href="#" class="nav-link">Contact</a></li>
</nav>
</body>
</html> - 在这个例子中,
.navbar类定义了一个Flex容器,使用display: flex属性。justify-content: space-around属性确保了所有的导航项在主轴上(默认是水平方向)均匀分布,并在两端有等量的空间。align-items: center属性使得导航项在交叉轴上(默认是垂直方向)居中对齐。 - Flexbox布局的好处是,不论导航项的数量如何变化,它们都会保持均匀分布和对齐。这是一种响应式和灵活的布局方法,非常适合用于各种现代web设计中。
-
Grid 布局
- CSS Grid Layout 是一个为二维布局设计的网格系统,可以轻松构建复杂的网页布局。
- 以下是一个使用CSS Grid布局创建的简单页面布局示例,其中包括页眉(header)、页脚(footer)、侧边栏(sidebar)和内容区域(content)。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Grid Layout Example</title>
<style>
.grid-container {
display: grid;
/* 启用Grid布局 */
grid-template-columns: 1fr 3fr;
/* 分为两列,第一列是第二列的三分之一宽 */
grid-template-rows: auto 1fr auto;
/* 三行,第一行和第三行内容自适应,第二行填充剩余空间 */
gap: 10px;
/* 设置行和列之间的间隔 */
height: 100vh;
/* 视窗高度 */
padding: 10px;
/* 填充 */
}
.header {
grid-column: 1 / -1;
/* 横跨所有列 */
background: #333;
color: white;
padding: 20px;
text-align: center;
}
.sidebar {
background: #ccc;
padding: 20px;
}
.content {
background: #f8f8f8;
padding: 20px;
}
.footer {
grid-column: 1 / -1;
/* 横跨所有列 */
background: #333;
color: white;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="grid-container">
<header class="header">Header</header>
<aside class="sidebar">Sidebar</aside>
<main class="content">Content</main>
<footer class="footer">Footer</footer>
</div>
</body>
</html> - 在这个例子中,
.grid-container类定义了一个CSS Grid容器,其中display: grid;属性表示启用Grid布局。grid-template-columns: 1fr 3fr;定义了两列,其中fr是一个灵活的长度单位,表示可用空间的一份。这意味着第一列是第二列宽度的三分之一。grid-template-rows: auto 1fr auto;定义了三行,第一行和第三行的高度会根据其内容自动调整,而第二行会占据剩余的空间。 .header和.footer类设置了grid-column: 1 / -1;,这表示它们会横跨所有的列,从第一列开始到最后一列结束。这种方式使得页眉和页脚可以在整个网格容器的宽度上展开。- 通过这种方式,我们可以创建一个具有清晰定义区域的布局,而不需要使用旧方法比如浮动和定位。CSS Grid布局对于构建复杂的网页布局来说是非常强大和灵活的。
-
传统布局(Floats)
- 在Flexbox和Grid布局流行之前,
float属性是CSS中用来进行布局的常用手段之一。float可以将元素从文档流中拉出来,并使其向左或向右浮动。当使用float进行布局时,通常需要清除浮动来防止布局问题。 - 以下是一个使用
float来实现的简单三列布局的例子:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Float Layout Example</title>
<style>
/* 清除浮动的通用类 */
.clearfix::after {
content: "";
display: table;
clear: both;
}
.container {
width: 100%;
padding: 0;
margin: 0;
}
.column {
float: left;
/* 向左浮动 */
width: 33.333%;
/* 列宽度设置为容器宽度的三分之一 */
padding: 10px;
/* 内边距 */
box-sizing: border-box;
/* 盒模型设定为border-box */
}
/* 为每列添加不同的背景颜色 */
.column-1 {
background-color: #ff8c00;
}
.column-2 {
background-color: #ffd700;
}
.column-3 {
background-color: #98fb98;
}
</style>
</head>
<body>
<div class="container clearfix">
<div class="column column-1">Column 1</div>
<div class="column column-2">Column 2</div>
<div class="column column-3">Column 3</div>
</div>
</body>
</html> - 在这个例子中,
.container类定义了一个容器,它将包含所有的列。.column类被应用到每一列上,其float: left;属性使得这些列向左浮动,而width: 33.333%;使得每一列的宽度是父容器宽度的三分之一。 .clearfix::after是一个清除浮动的技巧,它在.clearfix类被应用到的元素之后添加了一个伪元素,这个伪元素通过clear: both;属性清除浮动,这确保了父容器可以包含浮动的子元素。- 每个
.column-x类添加了不同的背景颜色,以便我们可以看到每一列的界限。 - 这种方法的缺点是,它需要额外的清除浮动的代码,而且在复杂的布局中可能导致不可预见的效果。随着Flexbox和Grid的推广,
float布局逐渐被视为历史遗留选项,尤其是在构建响应式设计时。然而,理解float布局对于阅读和维护旧代码仍然很重要。
- 在Flexbox和Grid布局流行之前,
-
响应式布局(Media Queries)
- 响应式布局是通过使用 CSS 媒体查询(Media Queries)实现的,它能够让网页根据不同的屏幕尺寸和分辨率来应用不同的样式规则。这意味着网站可以根据设备的屏幕大小,如手机、平板电脑和桌面计算机,调整其布局和外观。
- 以下是一个响应式布局的例子,其中包含简单的媒体查询,用于适应不同的屏幕宽度。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Layout with Media Queries</title>
<style>
.container {
width: 100%;
margin: 0 auto;
overflow: hidden;
/* 清除内部浮动 */
}
.box {
width: 100%;
padding: 20px;
background-color: LightSkyBlue;
margin-bottom: 10px;
margin-left: 2px;
box-sizing: border-box;
text-align: center;
}
/* 默认样式结束 */
/* 小型设备(手机) */
@media only screen and (max-width: 600px) {
/* 在这里编写小屏幕的样式 */
.box {
background-color: Violet;
}
}
/* 中型设备(平板) */
@media only screen and (min-width: 601px) and (max-width: 960px) {
/* 在这里编写平板的样式 */
.box {
width: calc(50% - 2px);
/* 减去margin-left的宽度 */
float: left;
background-color: MediumSeaGreen;
}
}
/* 大型设备(桌面) */
@media only screen and (min-width: 961px) {
/* 在这里编写桌面的样式 */
.box {
width: calc(33.3333% - 2px);
/* 减去margin-left的宽度 */
float: left;
background-color: Tomato;
}
}
</style>
</head>
<body>
<div class="container">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
</div>
</body>
</html> - 在这个例子中,
.container类为包含块元素,.box类应用于所有子元素,使它们默认情况下宽度为100%。 - 接下来是媒体查询部分:
- 当屏幕宽度小于或等于 600px 时,每个
.box都将显示为淡紫色背景,这通常适用于手机屏幕。 - 当屏幕宽度在 601px 到 960px 之间时,每个
.box的宽度为 50%,两个盒子并排显示,背景色变为中等海绿色,适用于平板设备。 - 当屏幕宽度大于 961px 时,每个
.box的宽度为 33.3333%,三个盒子并排显示,背景色变为番茄色,适用于桌面显示器。
- 当屏幕宽度小于或等于 600px 时,每个
- 这个示例展示了如何使用 CSS 媒体查询根据屏幕宽度改变元素的宽度和背景色,从而实现响应式布局。随着设备的不同,网页布局会相应调整,以提供较好的用户体验。
盒子模型
- 盒子模型是用于描述和布局 HTML 元素的一种模型。它将每个元素看作是一个矩形的盒子,由内容区域、内边距、边框和外边距组成。下面是CSS盒子模型的各个部分:
- 内容区域(Content):元素的实际内容,如文本、图像等。
- 内边距(Padding):内容区域与边框之间的空白区域。可以使用 padding 属性来设置内边距。
- 边框(Border):内边距和外边距之间的边界线。可以使用 border 属性来设置边框的样式、宽度和颜色。
- 外边距(Margin):边框与相邻元素之间的空白区域。可以使用 margin 属性来设置外边距。
- 盒模型有两种类型:标准盒模型和IE盒模型(也称为怪异模式盒模型)。
- 在盒子模型中,总宽度 = 左右外边距 + 左右边框 + 左右内边距 + 内容宽度,外边距(margin)并不计入盒子的实际宽度,但会影响盒子与其他元素的间距。
- 你可以通过 CSS 的
box-sizing属性来控制使用哪种盒模型:content-box(默认值):使用标准盒模型。border-box:使用IE盒模型。
- 以下是一个 CSS 盒模型的例子:
- HTML结构:
1
<div class="box">内容</div>
- CSS样式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14.box {
width: 300px;
/* 内容宽度 */
padding: 20px;
/* 内边距 */
border: 5px solid black;
/* 边框宽度 */
margin: 30px;
/* 外边距 */
box-sizing: content-box;
/* 标准盒模型 */
/* box-sizing: border-box; */
/* IE盒模型 */
}
- HTML结构:
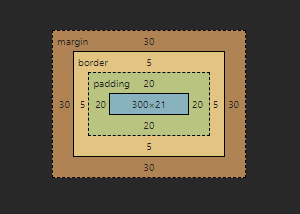
- 在标准盒模型(
box-sizing: content-box)下,.box的总宽度计算如下:- 示意图:
![标准盒模型]()
- 总宽度 = 内容宽度(300px) + 左内边距(20px) + 右内边距(20px) + 左边框(5px) + 右边框(5px) = 350px
- 示意图:
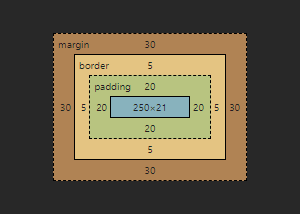
- 在IE盒模型(
box-sizing: border-box)下,.box的总宽度计算如下:- 示意图:
![标准盒模型]()
- 总宽度 = 内容宽度(250px) + 左内边距(20px) + 右内边距(20px) + 左边框(5px) + 右边框(5px) = 300px
- 示意图:
练习
找一个看上去顺眼的页面,试着布局一下,如:京东、淘宝首页